Googleストリートビュー埋め込みの事例
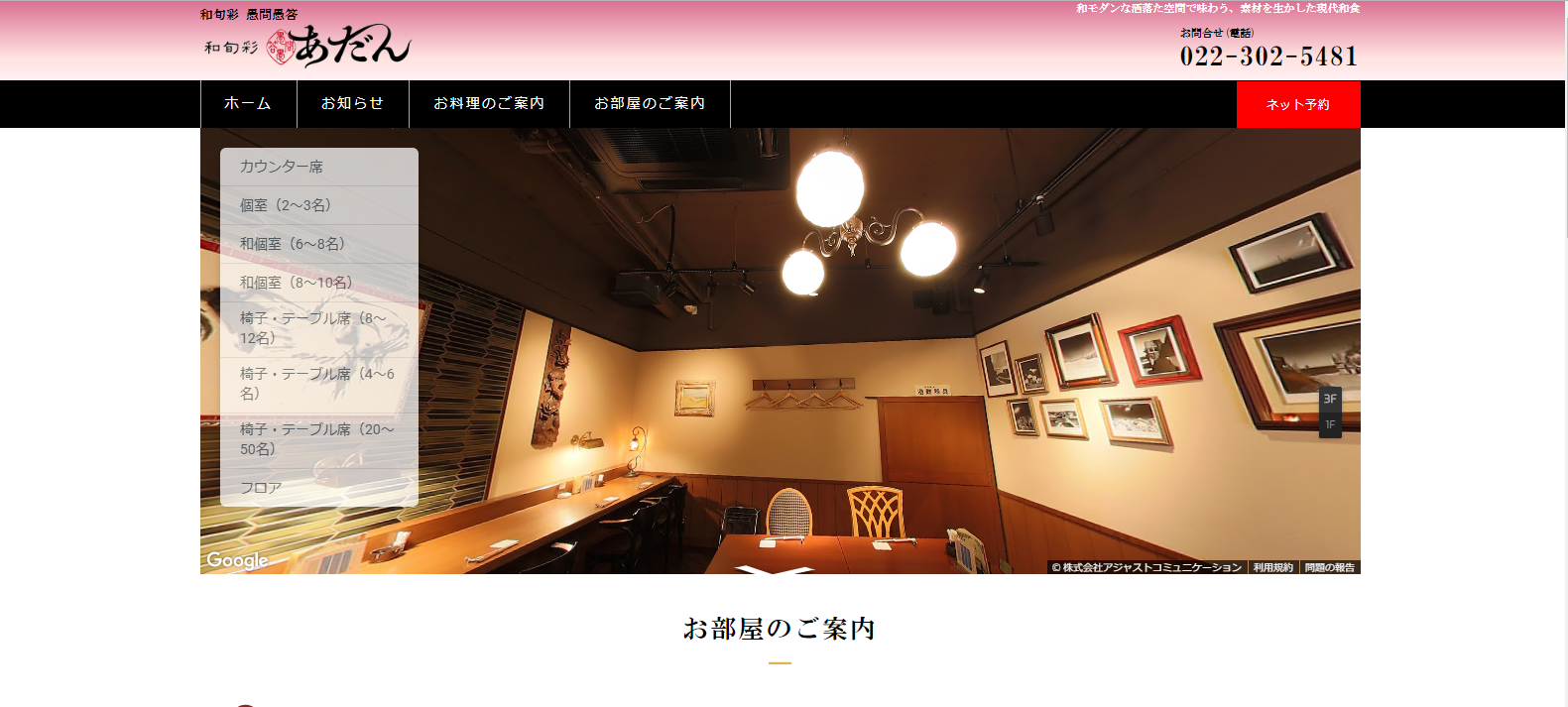
『和旬彩あだん様』さんのGoogleストリートビュー
Googleストリートビューの設置方法
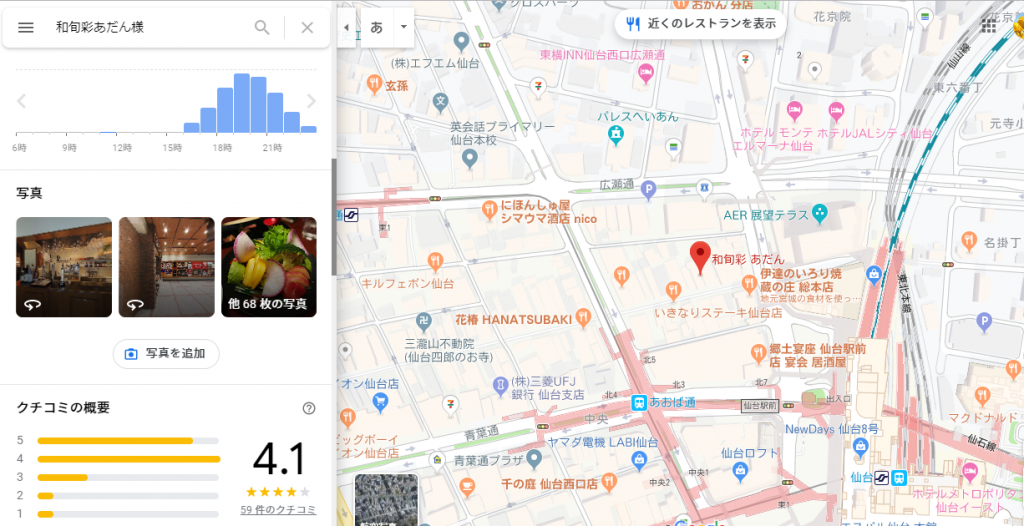
(1)Googleマップでお店を検索
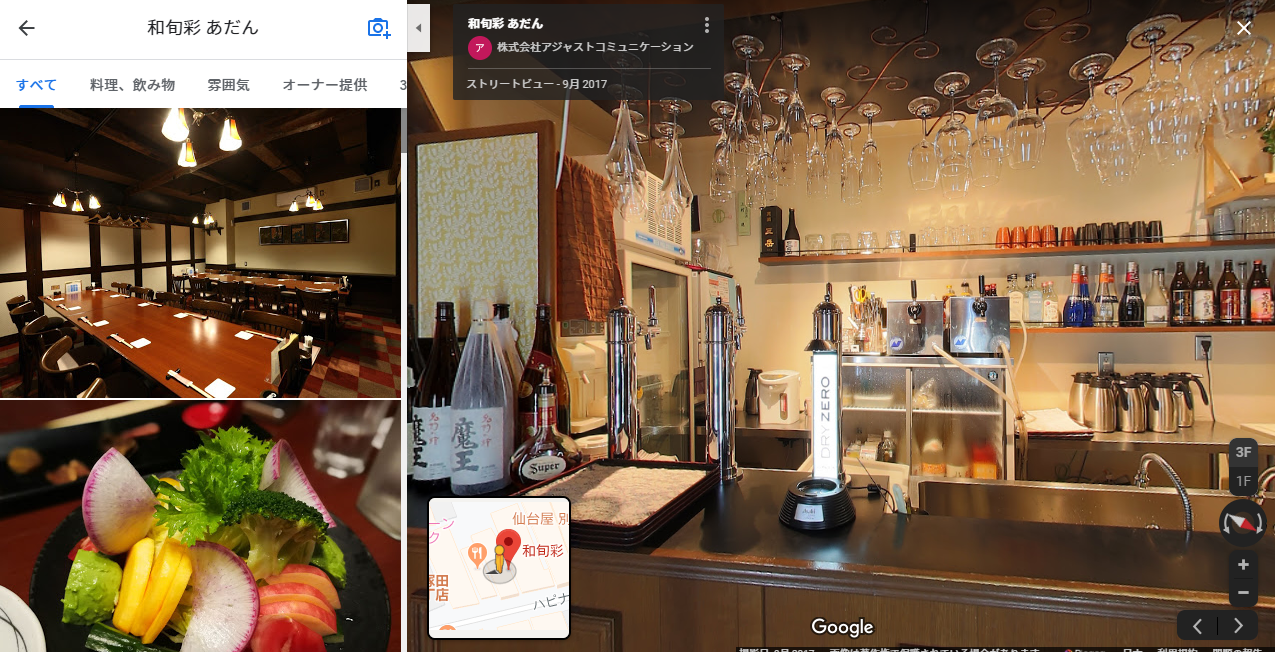
(2)設置するGoogleストリートビューを選択
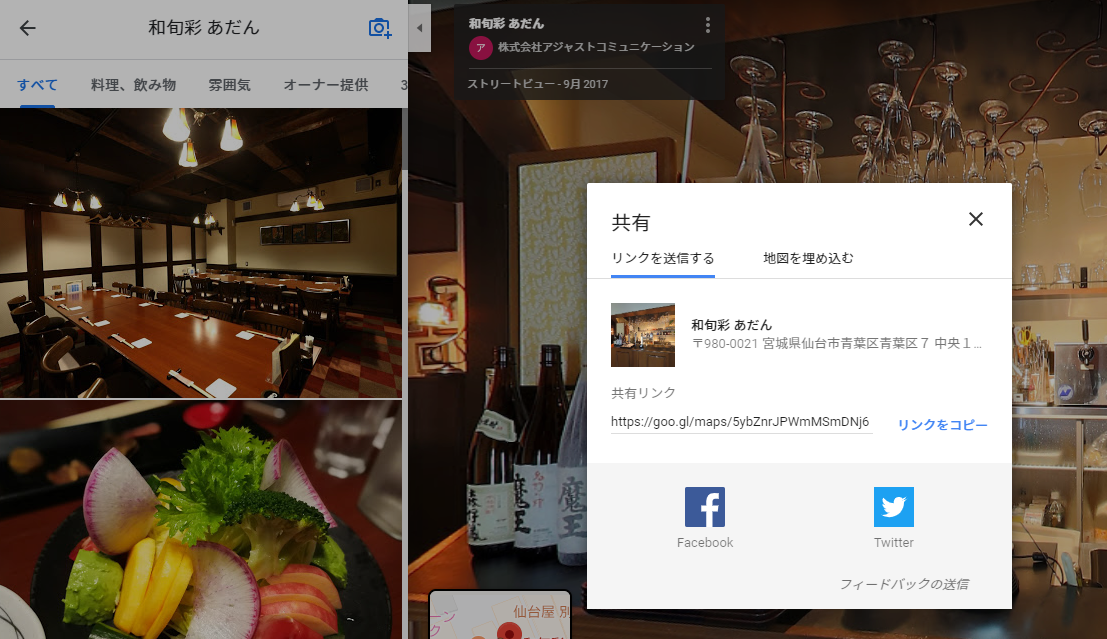
(3)共有・埋め込みウィンドウを表示
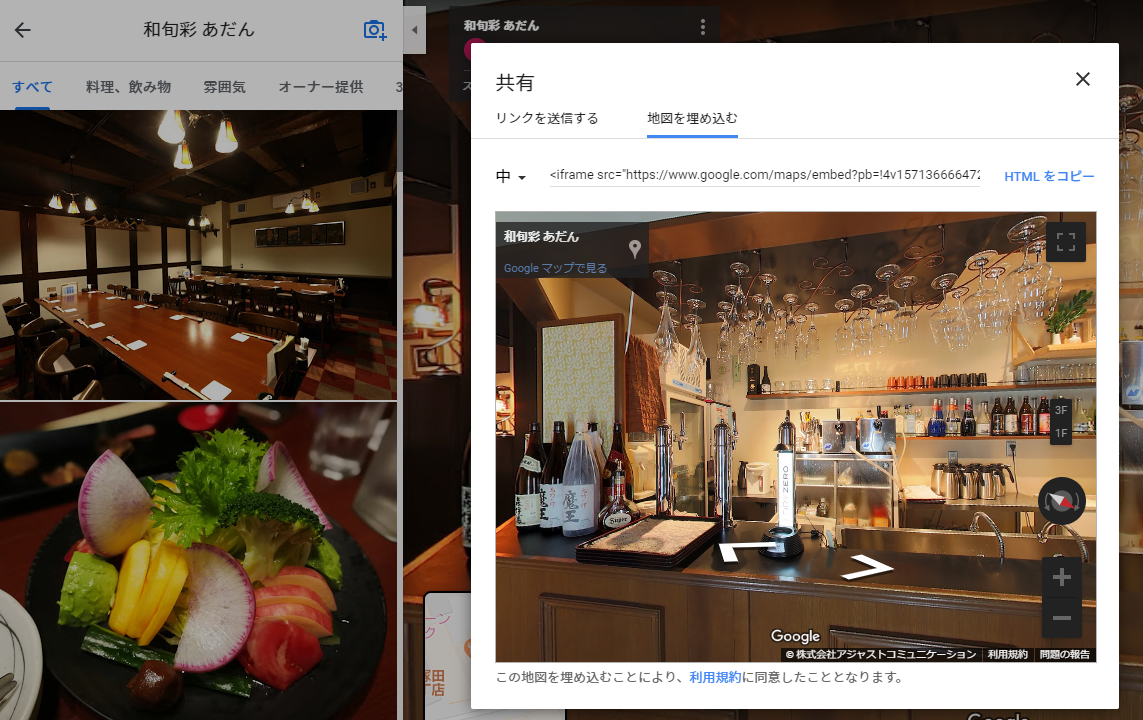
(4)埋め込みタブを選択
(5)画像サイズを選択
(6)埋め込みコードをお持ちのホームページやブログに貼り付け
Googleストリートビュー埋め込みの事例
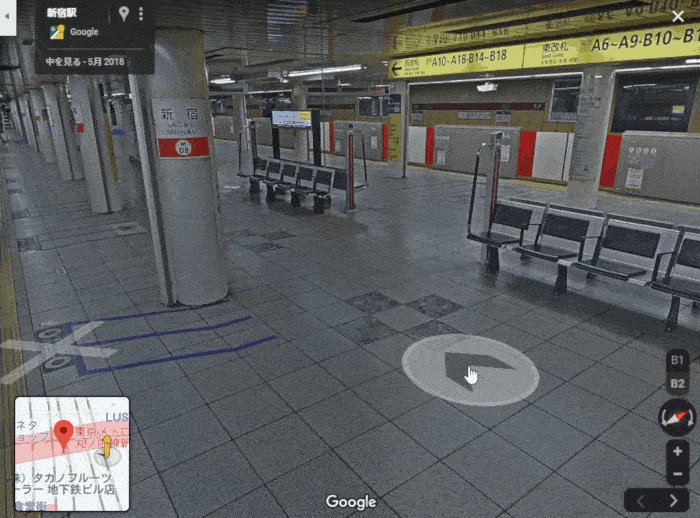
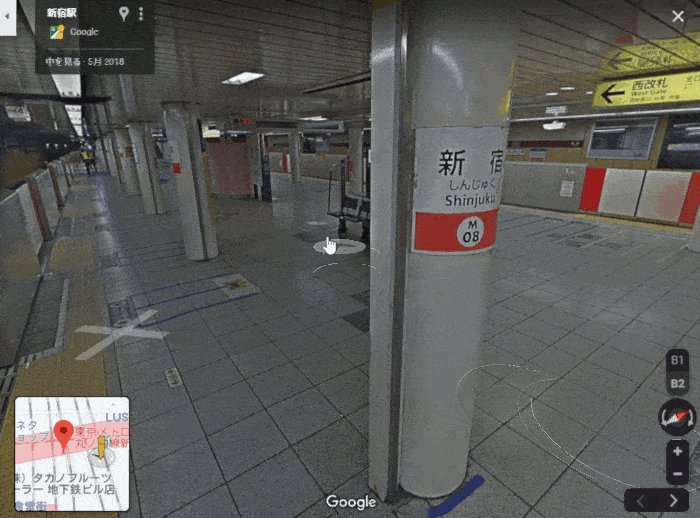
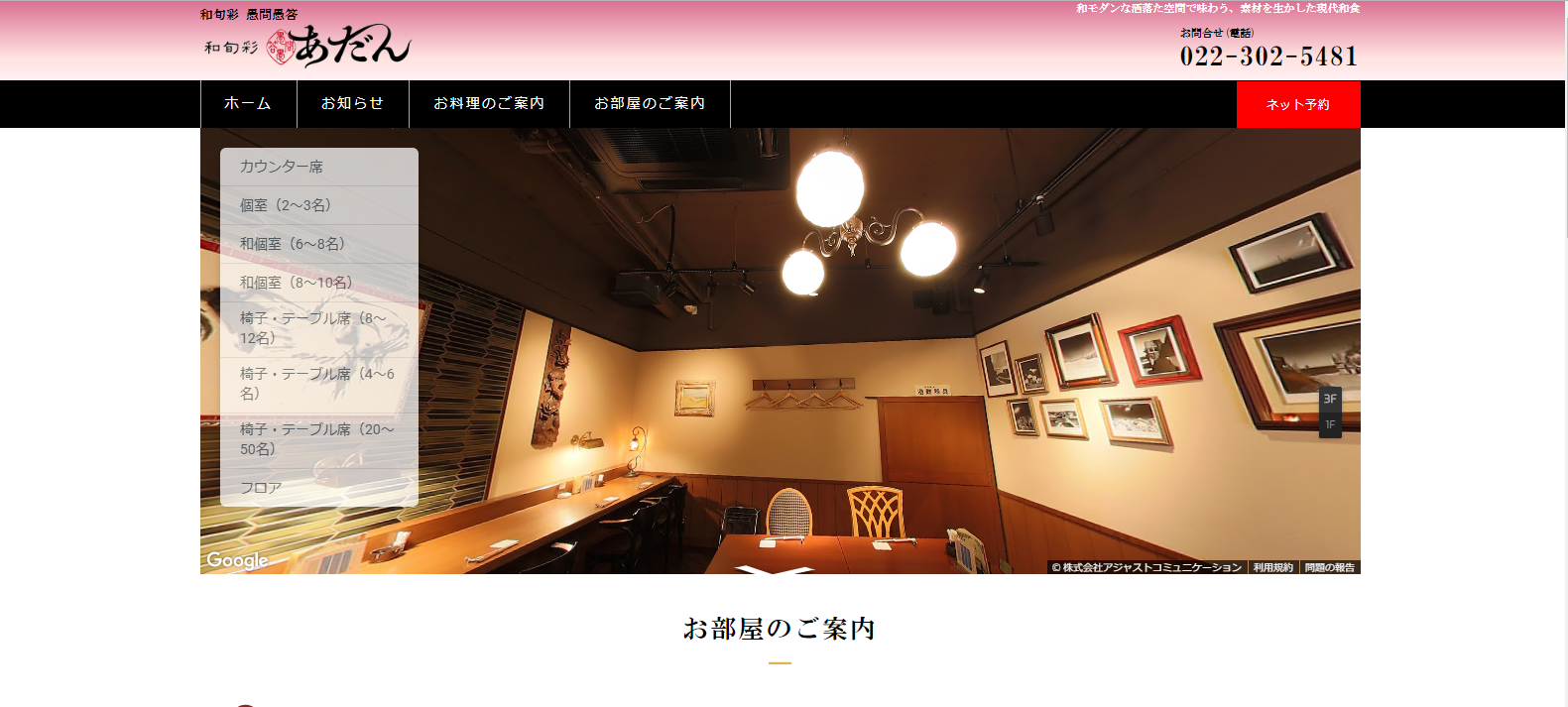
こちらは、大原飲食『和旬彩 あだん』様のGoogleストリートビューです。
ストリートビューは360度自由に動かして見渡せるので、
席の配置、雰囲気、間取り等ががわかりやすく伝わります
ホームページにもストリートビューを表示しています
Googleストリートビューの設置方法
はじめにGoogleMAPでストリートビューを表示したいお店を検索します
検索結果のお店の場所が正しければ、左のメニューパネルにある写真のどれかをクリックします

選択した写真が表示されます
左のメニューパネルから表示させたいストリートビューの写真をクリックします
店名の右側に●が縦に3つ並んだボタンがあるので、これをクリックし
「画像を共有または埋め込む」をクリックすると、共有・埋め込みウィンドウが表示されます。

「地図を埋め込む」のタブをクリックします

「中」と表示されている部分をクリックすると、埋め込むサイズを選択できます
サイズが決定したらHTMLをコピーをクリックし埋め込みコードが選択されるのでコピーします

(6)埋め込みコードをお持ちのホームページやブログに貼り付け
コピーした埋め込みコードをホームページのHTMLソースに張り付けると
ストリートビューが表示されます

まとめ
お店のストリートビューをホームページ組み込むことでGoogleMAP、ホームページ双方からのアクセスが期待でき
お店の魅力がより伝わりやすくなります
是非ご活用ください!
Googleストリートビュー関連記事
「ストリートビュー×ツアーメイクでより使いやすく効果的にストリートビューを利用する方法」
当社ではストリートビューの撮影からホームページの制作、ストリートビューの設置までトータルしてご提案できます
ご興味があれば是非お問い合わせください
お問い合わせフォームはこちら